Vijf tips voor een mobiel vriendelijke website
Dat je website mobiel vriendelijk moet zijn, is tegenwoordig een vereiste wanneer je wilt dat je website geïndexeerd en gevonden wordt door de zoekmachine van Google.
Google geeft al een hele tijd aan dat wanneer je website niet mobielvriendelijk is, je website een niet meer wordt getoond in de zoekresultaten. Gelukkig is de technologie ons te hulp geschoten zodat je eenvoudiger aan deze eisen kunt voldoen.
Vroeger moesten websites met de hand gecodeerd worden om mobiel vriendelijk te zijn. Een tijdrovend en kostbaar proces en je had er ook de nodige technische know-how voor nodig.
Tegenwoordig zijn er honderden kant en klare templates en frameworks waaruit je kunt kiezen zodat je website ook leesbaar is voor mobiele bezoekers. Mocht jouw website nog niet aangepast zijn aan de mobiele vereisten, dan kun je in dit artikel lezen waar je op moet letten.

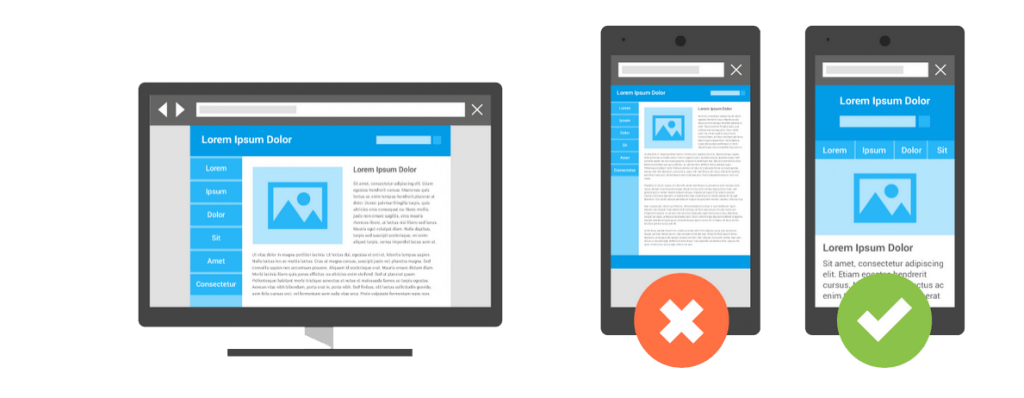
Wat is een mobiel vriendelijke website?
Wanneer de complete inhoud van jouw website, zoals video’s, links, tekst en afbeeldingen, ook prima te lezen is op kleine schermpjes van mobiele telefoons en tablets, dan is jouw website mobiel vriendelijk.
Letterlijk betekent het dus dat je website krimpt tot het formaat van de display van je smartphone of tablet en nog steeds even goed werkt en leesbaar is, als op de computer. Vijf punten zijn daarbij erg belangrijk.
1. Denk als eerste mobiel
Voor de mobiele revolutie was het gangbaar om de belangrijkste informatie boven “de vouw” te plaatsen. Dat wil zeggen dat de bezoeker de informatie kon lezen zonder te hoeven scrollen.
Nu bijna iedereen ook zijn telefoon gebruikt om websites te bezoeken, is het heel belangrijk dat je daarmee rekening houdt wanneer je de lay-out bedenkt. Ook de navigatie, de call-to-action buttons en de contactinformatie moeten duidelijk zichtbaar zijn en uiteraard naar behoren werken. Informatie moet snel vindbaar zijn, zonder dat de gebruiker hoeft te scrollen of te zoeken op dat kleine schermpje.
Op de computer kun je veel meer ruimte wijden aan tekst en uitleg dan op mobiel. Mensen hebben weinig tijd en ook geen zin in overbodige informatie. Zorg ervoor dat relevante informatie en call-to- action buttons snel vindbaar zijn en verberg minder belangrijke zaken achter menuknoppen.
3. Letter- en knoppengrootte
Uiteraard zorg je ervoor dat je een lettergrootte gebruikt die leesbaar is op het kleine scherm. Een puntgrootte van 14 is aanbevolen zodat bezoekers niet hoeven in te zoomen om je tekst te kunnen lezen.
Een ander punt van aandacht is de grootte van de call-to-action knoppen. Zorg dat ze groot genoeg zijn zodat bezoekers ze niet kunnen missen of per ongeluk kunnen verwisselen.
4. Lay-out voor compatibiliteit tussen platforms
Voor een mobiel vriendelijke website heb je niet alleen een logische lay-out nodig, maar ook eentje die er goed uitziet. Dit kun je bereiken door onder andere:
- Geen pop-ups te gebruiken
- Icoontjes te gebruiken in plaats van woorden om ruimte te sparen
- Juiste lettergrootte te gebruiken
Houd in gedachten dat gebruikers verschillende toestellen hebben. Je wilt uiteraard dat je website er op al die verschillende modellen goed uit ziet.
5. Denk ook aan de snelheid
Wanneer het lang duurt eer je website laadt, dan verlies je daarmee bezoekers. Die hebben geen geduld en zullen al snel switchen naar een site die wel snel laadt, misschien wel die van je concurrent. Dingen die de snelheid beïnvloeden zijn het gebruik van teveel code, teveel afbeeldingen of te grote afbeeldingen.
Kortom: een mobiel vriendelijke website is kort en krachtig
Wanneer je je website ontwerpt voor mobiele gebruikers, onthoud dan dat een eenvoudig en strak ontwerp beter oogt op een relatief kleine schermpjes. Houd altijd de volgende aandachtspunten in gedachten:
- Schermruimte op mobiel is veel beperkter dan bij pc
- Mensen die mobiel gebruiken zijn snel afgeleid
- Mobiele gebruikers zijn veel doelgerichter en verwachten de belangrijkste informatie snel en eenvoudig te vinden.
Wanneer je deze drie zaken voor ogen houdt dan weet je dat jouw mobiele website van alle ‘toeters en bellen’ ontdaan mag worden, supersnel moet zijn en toch alle belangrijke informatie moet kunnen weergeven. Hulp met je website nodig? Neem dan contact met ons op!