Een nieuwe Core Web Vital in SEO: Interaction to Next Paint (INP)
Er is een nieuwe ontwikkeling in de wereld van SEO en website optimalisatie die de moeite waard is om te bekijken: Interaction to Next Paint, beter bekend als INP. Deze toevoeging aan de Core Web Vitals geeft ons meer inzicht in hoe webpagina’s reageren op gebruikersinteracties. Laten we eens dieper ingaan op wat INP precies is en wat het betekent voor jouw website.
Wat is INP?
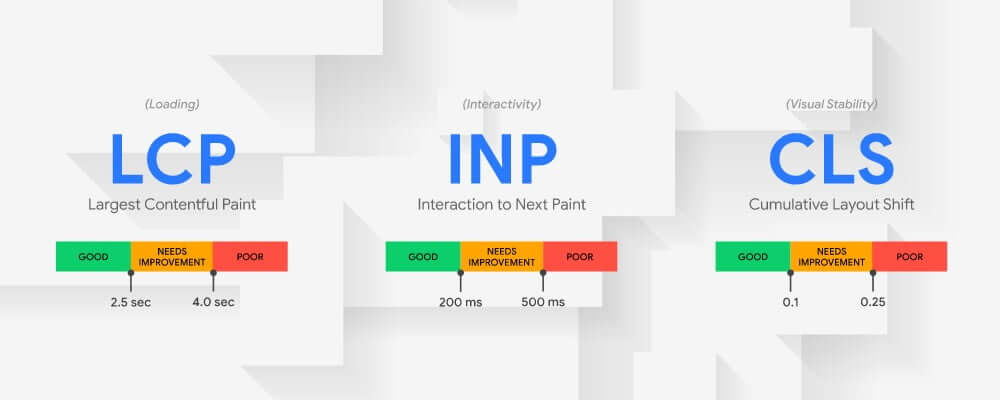
Google blijft de manier waarop we de prestaties van websites beoordelen, evolueren en verfijnen. De nieuwste aanwinst in de familie van Core Web Vitals is INP.
Deze nieuwe metric vervangt de oude bekende First Input Delay (FID) en biedt ons een veel rijker inzicht in hoe onze websites presteren vanuit het perspectief van onze gebruikers.
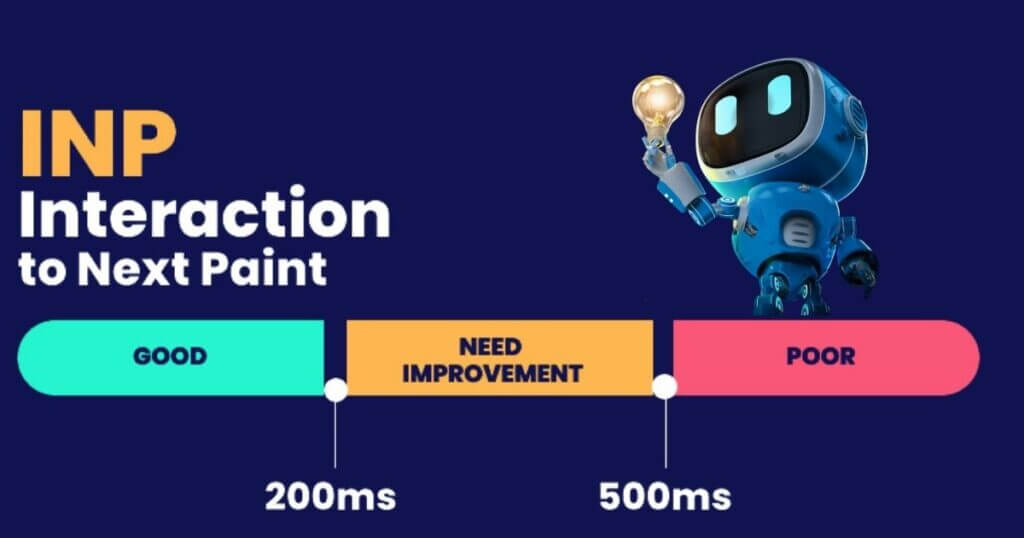
INP meet de tijd die het kost voor een webpagina om visueel te reageren op alle gebruikersinteracties. Denk hierbij aan klikken, tikken en toetsaanslagen. Het mooie van INP is dat het niet alleen kijkt naar de eerste interactie (zoals FID deed), maar naar alle interacties gedurende de levensduur van een pagina. En dat geeft ons een completer beeld van de gebruikerservaring.
Stel je voor dat je een product aan je winkelwagentje toevoegt op een e-commerce website. Met INP wordt niet alleen gekeken naar hoe snel de site reageert op je eerste klik, maar ook naar hoe snel de bevestiging dat het product is toegevoegd, visueel wordt weergegeven. Of neem het openen van een uitklapmenu; INP beoordeelt hoe vlot deze actie wordt voltooid na je aanraking of klik.
Een ander voorbeeld: je vult een contactformulier in op een website. Na het invoeren van je gegevens druk je op ‘Verzenden’. INP meet hoe lang het duurt voordat de pagina bevestigt dat je bericht is verzonden, bijvoorbeeld door het tonen van een ‘Bedankt’-bericht of door het verversen van de pagina. Dit directe visuele signaal is cruciaal om je het vertrouwen te geven dat je actie succesvol was.
Deze alomvattende benadering zorgt voor een rijker inzicht in de daadwerkelijke gebruikerservaring op een webpagina, doordat elke interactie telt. Hierdoor krijgen we een completer en realistischer beeld van de prestaties van een website, wat essentieel is voor het optimaliseren van de gebruikservaring en het verbeteren van de SEO prestaties.

Waarom is INP belangrijk?
We weten allemaal dat een snelle en responsive website essentieel is voor een goede gebruikerservaring. INP tilt dit naar een hoger niveau door te focussen op de consistentie van die ervaring. Een lage INP-score betekent dat je site snel en betrouwbaar reageert op de meeste gebruikersinteracties, wat cruciaal is in een wereld waar elke seconde telt.
Goede responsiviteit betekent dat je pagina niet alleen reageert, maar ook visuele feedback geeft die laat zien dat de interactie is geslaagd. Dit kan variëren van het toevoegen van een item aan je winkelwagentje tot het bevestigen dat een login succesvol is. Het is de kleine dingen die tellen, en INP helpt ons ervoor te zorgen dat deze kleine dingen niet onopgemerkt blijven.
De impact op jouw website
Dus, wat betekent dit allemaal voor jouw website? Het betekent dat het tijd is om nog eens goed naar je interactie elementen te kijken. Zijn ze zo geoptimaliseerd dat ze snel en efficiënt feedback geven aan je gebruikers? Onthoud dat in de wereld van INP, elke interactie telt.
Het goede nieuws is dat het optimaliseren voor INP niet alleen je SEO-score zal verbeteren, maar ook de algehele gebruikerservaring van je website. En we weten allemaal dat een tevreden gebruiker een terugkerende gebruiker is.
Aan de slag met INP: Optimaliseer je website
Nu vraag je je misschien af: Hoe begin ik met het optimaliseren voor INP? Je bent nu bekend met de ins en outs van INP en het belang ervan voor de gebruikerservaring. Maar hoe begin je met het optimaliseren van je website voor deze nieuwe metric? Het startpunt is het analyseren van de huidige prestaties van je site.
Tools voor het testen van INP
Er zijn verschillende tools beschikbaar die je kunnen helpen de Core Web Vitals, inclusief INP, te beoordelen:
- Google PageSpeed Insights: Een eenvoudige en krachtige tool die niet alleen je website analyseert, maar ook praktische aanbevelingen doet voor verbeteringen.
- Lighthouse: Deze geïntegreerde tool in Google Chrome DevTools helpt je bij het uitvoeren van diverse audits voor kwaliteit, prestaties, toegankelijkheid, en meer op je webpagina’s. Lighthouse biedt gedetailleerde rapporten over hoe je de ervaring voor je gebruikers kunt verbeteren, inclusief suggesties voor het optimaliseren van Core Web Vitals.
- Web Vitals Chrome extension: Deze browserextensie biedt een gemakkelijke manier om de Core Web Vitals te controleren terwijl je door je site navigeert.
Optimalisatie tips
– Analyseer interacties: Neem de tijd om te kijken hoe gebruikers interageren met je site. Identificeer interacties die essentieel zijn voor de gebruikerservaring en focus op het optimaliseren van deze punten.
– Verbeter responsiviteit: Kleine aanpassingen kunnen een grote impact hebben. Dit kan variëren van het verminderen van de grootte van afbeeldingen, wat de laadtijd verkort, tot het optimaliseren van scripts die de uitvoering vertragen.
– Gebruik feedback loops: Implementeer feedback loops voor interacties. Dit kan zo simpel zijn als het tonen van een laadicoon wanneer een actie wordt verwerkt, wat de gebruiker geruststelt dat hun interactie is ontvangen en wordt verwerkt.
Aan de slag
Begin met het testen van je website met een van de bovengenoemde tools om een baseline van je huidige INP-score te krijgen. Van daaruit kun je de gebieden die verbetering behoeven in kaart brengen en stap voor stap werken aan optimalisaties.
Onthoud dat zelfs kleine verbeteringen in de gebruikerservaring kunnen leiden tot significante voordelen, van hogere betrokkenheid tot betere conversieratio’s.
Het optimaliseren voor INP, net als bij alle Core Web Vitals, is een voortdurend proces. Technologieën veranderen, gebruikersverwachtingen evolueren en je website moet meegroeien. Door proactief te werken aan het verbeteren van je INP-score, zorg je ervoor dat je website klaar is voor de toekomst en een vloeiende ervaring biedt aan al je bezoekers.
Conclusie
De introductie van INP als een Core Web Vital is een spannende ontwikkeling voor iedereen die zich bezighoudt met SEO en websiteontwikkeling. Het benadrukt het belang van niet alleen een snelle, maar ook een consistente en responsieve gebruikerservaring.
Heb je vragen over INP of wil je meer weten over hoe je je website kunt verbeteren? Laat het me weten en neem contact op. Blijf optimaliseren, blijf experimenteren, en het allerbelangrijkste, blijf leren!