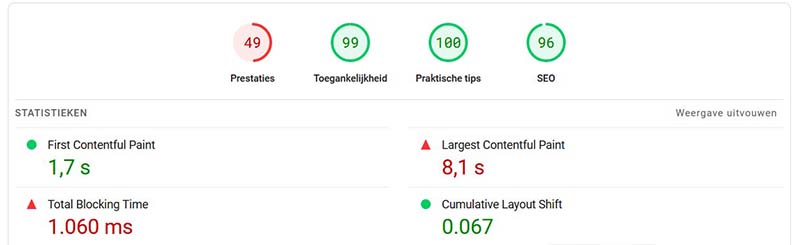
Iedereen die zich bezighoudt met SEO, weet dat de laadsnelheid van je websitepagina’s een cruciale factor is. Als je je pagina analyseert met bijvoorbeeld PageSpeed Insight van Google, dan merk je dat Google ReCaptcha aanzienlijk bijdraagt aan de vertraging van de LCP (Largest Contentful Paint). Het is enigszins ironisch, omdat Google zelf een hoge laadsnelheid als zeer belangrijk beschouwt.
Contact Formulier 7 (CF7) is het meest gebruikte contactformulier binnen WordPress, dus ik zal dit als voorbeeld gebruiken. In deze blogpost leg ik uit hoe je ervoor zorgt dat dit contactformulier de reCAPTCHA alleen laadt op de pagina’s waar het contactformulier daadwerkelijk aanwezig is. Dit brengt verschillende voordelen met zich mee, zoals:
- Betere prestaties: Door ReCaptcha alleen te laden waar het nodig is, verminder je onnodige vertragingen en verbeter je de prestaties van je website.
- Gericht gebruik: Door ervoor te zorgen dat ReCaptcha alleen verschijnt op pagina’s met een contactformulier, maak je gericht gebruik van deze service en vermijd je overbodige elementen op andere pagina’s.
- Gebruiksvriendelijkheid: De gebruikservaring wordt aangenamer omdat je bezoekers niet geconfronteerd worden met de ReCaptcha-badge op pagina’s waar deze niet nodig is.

Hoe je reCAPTCHA alleen op de contactpagina(s) laadt
Het integreren van Google reCAPTCHA met Contact Formulier 7 zorgt ervoor dat het reCAPTCHA-symbool op alle pagina’s van je WordPress site verschijnt. Echter, door een eenvoudige PHP-code te gebruiken in het functions.php-bestand, kunnen we voorkomen dat het reCAPTCHA-symbool op alle pagina’s verschijnt. We kunnen reCAPTCHA alleen inschakelen op de pagina’s waar spambeveiliging nodig is.
Het nut van reCAPTCHA
De nieuwste Google reCAPTCHA V3 is uitstekend – het beschermt je e-mailadres zeer effectief tegen spam die via de contactformulieren van websites binnenkomt. Maar het heeft weinig zin om het reCAPTCHA-script op elke afzonderlijke pagina te laden (zelfs als er geen contactformulier op staat). Daarom zou je reCAPTCHA alleen willen laden op de benodigde pagina’s. Hier vind je een eenvoudige maar doeltreffende oplossing om Contact Formulier 7 en reCAPTCHA automatisch te laden op pagina’s waar daadwerkelijk een contactformulier aanwezig is.
Het laden van het reCAPTCHA op de benodigde pagina’s
Standaard laadt Contact Formulier 7 reCAPTCHA op elke individuele WordPress-post of -pagina. Het toont het reCAPTCHA-symbool en laadt een extern script dat de laadtijd van de website iets verhoogt. Dit is wat je moet doen om dat te voorkomen:
- Ga naar je WordPress Beheerpaneel
- Navigeer naar Weergave > Thema Bestand Editor > Thema Functies
- Voeg de volgende code toe in je functions.php en klik op ‘Bestand Bijwerken’
function block_recaptcha_badge() {
if ( !is_page( array( 'contact-us' ) ) ) {
wp_dequeue_script( 'google-recaptcha' );
wp_deregister_script( 'google-recaptcha' );
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
}
}
add_action( 'wp_print_scripts', 'block_recaptcha_badge' );
Aanpassingen voor andere pagina’s
Als je reCAPTCHA-validatie of het Contact Formulier op een andere pagina dan de contactpagina gebruikt, dan moet je wat wijzigingen aanbrengen in de gegeven code. Pas de bovenstaande code aan om de slug_url van de pagina toe te voegen:
array( 'contact-us', 'slug_url1', 'slug_url2' )
Deze code zal Contact Formulier 7 en reCAPTCHA-scripts laden op de pagina’s waarvan de slug in de array is vermeld. In tegenstelling tot de eerste methode, waarbij je alleen het embleem aan de voorkant verbergt, werkt deze methode efficiënter. Daarom is het aan te raden om deze methode te volgen.